So I switched to another video player, Media Player Classic, but my MPC couldn't play this video too. "Cannot render the file"
I thought that the video file wasn't fully downloaded, but I checked it again and it's full so there was no problem with uncompleted file. Then I checked the readme file downloaded along with the video :
A minute later, I was told to download a new codec for my wmp,
Well because this wpm is originally from microsoft and my windows is an original windows, I thought there was no problem with that, so I just downloaded the new codec. The file name is "CodecFix.exe" : {Actually I downloded the file twice wkwkkwkw... B-)}
The nightmare came from this file. I don't really know if this file is fake or not, because I got the link from wmp which is actually through microsoft app, but my antivirus told me that it was a malware...but mmmmmm....Who cares...I disabled my antivirus and double clicked the file aaaand.... tadaaaaaaaaaaaaa....... =)) =))
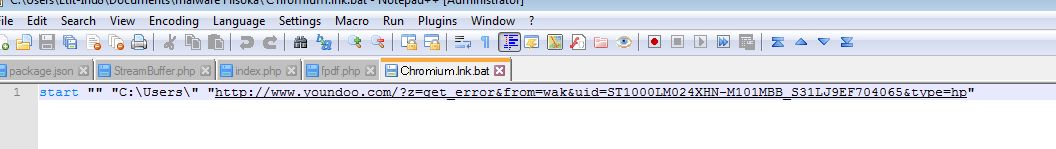
My chrome suddently closed and seemed that my browser cookies were missing, all of them :v,,,, and my laptop memory became flooding and automatically downloaded some unknown files :3...When I opened my chrome, it redirected me to a new search engine, www.youndoo.com with some parameters that we can see from it's url,..{btw... I hope all people in youndo are good people, so please don't steal any private info from another people again or don't do any bad things in this life. We are all responsible for what we did right... :)} Because my cookies or cache or mm... something like that were missing so I needed to sign in again, but I saw that my chrome looked different and yaaaps... my Chrome seemed infected... So I enabled my antivirus again... :D :D :D =)) ....Aaand my AV seemed confused :v, so I manually went to directory in C:\Users\Hisoka\AppData\Local, there was an infected folder here {Sorry, I forgot to print screen it :v and some app that I have downloaded}, I manually deleted some files, but some of them couldn't be deleted..... :3..... After that, I thought my chrome was back to normal, but actually it wasn't, because the font was different wkwkwk... {YoU can't deceive Sharingan eyes..:D}... I checked chrome again and I found that not only my chrome but also firefox was infected to. I right clicked the chrome icon and went to the source directory aaand there you are :
Those 3 files were infected/source of youndoo and we need to delete it from our disk. Because even we move it to another directory, those files still run whenever we run chrome or firefox and start opening youndo.com.... mmm...Because the content of those files is same :D wkwkwk....

Sooo..... I restarted my laptop and scanned it's drives while windows was booting......After login again, I still saw an infected files, it's my beautifull app service.exe... :v :v :v
Hufffh.....I just left it like that, And then I created a new shortcut for chrome {It was taken from google directory in program files} and I saw that It's already using "https", so mmm... I tried to login and wrote this note... :D... and ooowh... http://www.youndoo.com/ is like this :
Good luck Youndoo...
Please become a good search engine... :)
Sooo.... mmmm......mmmmmmmmmmmmmmm...... daaah aaaah.... :D



























