Setelah file xml-nya dibuka, pindah ketampilan xml, bukan yang graphical,
Eclipse secara default otomatis akan menggunakan format "relativelayout" seperti terlihat pada file xml di atas. Pada project ini relativelayout tersebut akan diganti menjadi "linearlayout",
Nggg... secara lengkap format xml yang digunakan untuk project ini seperti terlihat di bawah :
Yang perlu diperhatikan pada file xml ini adalah "id" dari masing-masing kontrol, contohnya pada EditText terdapat Android:id = "@+id/data", nah "data" ini diperhatikan aj baik-baik, soalnya nanti akan digunakan lagi untuk diakses dimain program. Kemudian dibagian button ada id "tulis" dan "baca". Id-id nantinya akan digunakan kembali. Jika ingin melihat bagaimana file xml ini nantinya terlihat di HP/tablet, silahkan buka graphical layout seperti ini :
Ok.... Tampilan aplikasinya sangat sederhana, tapi secara fungsional untuk proses membaca atau menulis data ke smartcard, GUI tersebut sudah cukup... :-)
Setelah konfigurasi GUI, berikutnya konfigurasi untuk file manifestnya. Buka file manifest tersebut dengan double klik aja. File manifest seperti terlihat di bawah :
AndroidManifest.xml ini berisi konfigurasi-konfigurasi yang dibutuhkan oleh aplikasi android untuk dapat menggunakan fitur-fitur pada HP/tablet android dimana aplikasi running. Misalnya jika aplikasi android yang kita buat butuh mengakses kamera HP atau butuh mengakses SD card, atau lainnya, nah difile inilah konfigurasi-konfigurasi tersebut diletakkan. Pada project ini dibutuhkan fitur NFC yang terdapat pada HP, oleh sebab itu, tambahkan konfigurasi untuk menggunakan fitur NFC ini, seperti terlihat di bawah :
Nah bagaimana jika digunakan HP/tablet yang tidak ada fitur NFC-nya...??? Secara otomatis aplikasi ini tidak akan berfungsi. Namun untuk membatasi agar aplikasi ini hanya dapat di-install oleh device yang mempunyai fitur NFC, maka tambahkan konfigurasi lain pada file manifest ini seperti pada kode di bawah :
Siip, sampai disini kita telah melakukan konfigurasi untuk kebutuhan NFC. Berikutnya akan dibuat kode-kode program dalam bahasa java agar aplikasi ini dapat menulis ataupun membaca data dari smartcard. Pertama-tama dibuat kode program untuk dapat mendeteksi keberadaan smartcard jika berada/ditempelkan ke HP/tablet NFC. Untuk silahkan buka main progam diproject eclipse ini, klik folder "src" kemudian expand package aplikasinya, kemudian double klik file.javanya,
Terlihat disini eclipse secara otomatis telah menambahkan beberapa kode program untuk kita hehe... :-)
Kemudian tambahkan variabel-variabel yang dibutuhkan seperti terlihat pada kode di bawah :
Bagi teman-teman yang mungkin belum terbiasa dengan eclipse, jika kita perhatikan pada kode diatas terdapat line yang secara otomatis diberi garis bawah merah oleh eclipse kemudian ada tanda x merah disebelah kirinya. Ini berarti pada kode tersebut terdapat kesalahan atau error. Nah untuk mengatasi error tersebut arah kan pointer mouse ke atas "EditText"nya, kemudian akan muncul tool tip seperti terlihat di bawah :
Kemudian klik "Import 'EditText' (android.widget)", nah eclipse akan secara otomatis menambahkan package baru kedalam main program kita sehingga EditText ini tidak error lagi.
Terlihat "EditText"nya sudah tidak ada kesalahan. Untuk "Button" juga dilakukan hal yang sama. Sebenarnya NfcAdapter, Tag, PendingIntent, dan IntentFilter juga awalnya tidak akan langsung dikenali, jadi harus dimport dl packagenya dengan menekan import bla bla bla...
Sampai disini kita telah membuat variabel-variabel yang akan digunakan untuk aplikasinya. Sebagai catatan, NfcAdapter itu adalah variabel yang nantinya dapat kita gunakan untuk mengecek apakah fitur NFC di HP sudah dihidupkan atau belum. Selain itu, seperti tergambarkan dalam namanya NfcAdapter, dia jugalah yang mengatur hal-hal rumit untuk menghubungkan antara software dan hardware untuk dapat menggunakan fitur NFC. Terus "Tag", Tag secara sederhana adalah variabel yang akan "memegang" object aktual program java dari smartcard yang didekatkan ke HP. Jadi jika Tag ini tidak valid maka fungsi write/read dari program java tidak dapat dipanggil. Hohoho... moga-moga mengerti, ini dijelasin sudah manusiawi tanpa istilah-istilah aneh... :-)
Terus, "PendingIntent" itu adalah object atau boleh "sesuatu" aja akan menyebabkan aplikasi yang kita dijalankan ketika suatu event terjadi. Contoh sederhana, jika tablet kita tidak menjalankan program apapun (idle), kemudian tiba-tiba ada smartcard yang didekatkan, Nah berarti ada event baru yang terjadi, sebut saja event ini adalah "ada smartcard yang datang" :D. Maka secara otomatis, OS Android akan mencari aplikasi yang PendingIntentnya dapat menghandle event tersebut. Terus karena PendingIntent yang kita buat pada project ini khusus untuk aplikasi smartcard, maka Android akan menjalankan aplikasi ini. Nggg... mungkin boleh juga disebut, PendingIntent itu adalah bapak penunggu event baru, Excuse me if I'm wrong...
Terus "IntentFilter", sesuai namanya yang ada filter, jadi dia akan memfilter/memilih event/intent apa saja yang boleh dieksekusi oleh aplikasi. Karena disini digunakan aplikasi untuk smartcard, berarti intentfilter ini digunakan untuk memfilter smartcard, apanya yang difilter..?? Yang difilter adalah jenis teknologi pada smartcardnya. Jika dibuat cerita, PendingIntent itu adalah bapak penunggu, terus apa yang ditunggu...??? Nah IntentFilter ini ngasih tau ke PendingIntent, Eeeh... PendingIntent kamu nunggu smartcard yang jenis atau teknologinya kayak gini yah, g' usah nungguin yang lain hehehe... :D. Jadi PendingIntent dan IntentFilter bekerja bersama-sama saling bahu membahu... B-) *Ngasal....
Ok, terus yang variabel "EditText", nah edittext itu variabel yang akan menghubungkan kita ke GUI. Tadi dibagian atas, telah dibuat edittext dalam file xml. Edittextnya ada 2 biji, yaitu yang id-nya "data" dan "respon". Jadi edittext yang berada difile xml (GUI) nanti dihubungkan dengan edittext yang ada dimain program kita (file. java). Sama halnya dengan variabel "Button", difile xml kita ada 2 button yaitu "baca" dan "tulis", button2 tersebut akan terhubung dengan program kita dengan variabel "Button" ini. Contohnya, Jika button "tulis" kita tekan, apa yang akan terjadi...??? Nah untuk menentukan apa saja yang terjadi, kita akan menuliskan kode-kode program dibelakang GUI yang berada dalam variabel "write", soalnya "write" yang berada dalam dibelakang "layar" telah terhubung dengan tombol "tulis" yang ada dilayar. :D... Nggg... daah aaah....
So, mari kita inisialisasi masing-masing variabel di atas. Inisialisasinya sebaiknya dalam fungsi onCreate. Soalnya onCreate ini adalah fungsi yang pertama kali dipanggil ketika aplikasi kita akan running di hape atw emulator, jadi sebaiknya semua inisialisasi variabel diletakkan dalam fungsi onCreate ini. Inisialisasinya seperti terlihat pada kode program di bawah ini :
Terus, arahkan cursor ke line paling bawah, dan klik kanan, akan muncul menu seperti terlihat dibawah :
Arah pointer mouse ke "Source" terus pilih "Override/Implement Methods" seperti yang ditunjukkan panah di atas. Setelah diklik akan muncul menu berikut :
Nah, berikan tanda centang pada fungsi onNewIntent, onPause, dan onResume, kemudian klik "OK".
Setelah itu akan terlihat 3 buah fungsi baru yang ada di main programnya,
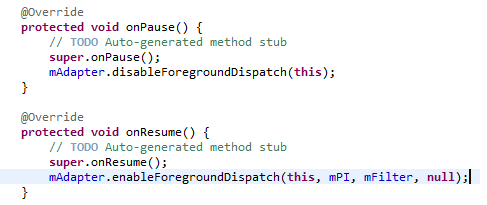
Kemudian, tambahkan kode berikut :
Ok. Fungsi onPause adalah fungsi yang selalu dipanggil otomatis apabila aplikasi sedang idle atau tidak sedang aktif. Di sini ditambahkan kode mAdapter.disableForegroundDispatch, maksudnya adalah untuk menyamakan prioritas PendingIntent yang telah dibuat dengan PendingIntent dari aplikasi-aplikasi yang lain. Contohnya, jika di HP kita ada beberapa aplikasi yang mempunyai PendingIntent yang sama, berarti prioritasnya sama ketika ada event yang muncul, sehingga jika prioritasnya sama, nanti kita bisa memilih aplikasi mana yang akan dijalankan ketika event ini datang. Fungsi onResume adalah fungsi yang selalu dipanggil secara otomatis oleh android jika aplikasi kita sedang running, di sini ditambahkan fungsi enableForegroundDispatch, jadi kebalikan dari disableForegroundDispatch. So, pada saat aplikasi kita running, dia mempunyai prioritas tertinggi untuk menghandle event yang berada di PendingIntentnya, jadi secara otomatis aplikasi-aplikasi lain yang mempunyai PendingIntent yang sama tidak akan dilirik oleh OS Androidnya... :D
Next, Isikan kode pada fungsi onNewIntent seperti terlihat di bawah :
Seperti namanya, fungsi onNewIntent ini adalah fungsi yang akan dipanggil ketika ada intent baru. Nah sebenarnya didalam intent tersebut terdapat event yang mendeteksi keberadaan smartcard disekitar tablet, makanya intent yang merupakan variabel input buat fungsi onNewIntent ini kita cek dengan kode if-else seperti terlihat di atas. Pertama kali (pada kode if ) di cek apakah smartcardnya berupa NDEF, jika bukan dicek lagi (if-else) apakah berupa "tag" biasa. Di project ini kita hanya menggunakan NDEF atau TAG saja, makanya selain yang 2 tersebut dianggap "undefined smartcard" seperti terlihat pada else yang terakhir. Kemudian fungsi Toast.maketext.... itu adalah fungsi yang berguna untuk menampilkan pesan ke layar hape android kita. Tar keliatan poko'nya pas dijalanin :-)
Sampai di sini, aplikasi android yang telah kita buat sudah dapat mendeteksi smartcard disekitarnya. Owh iyah, pada project ini digunakan asus nexus-7 dan smartcardnya adalah mifare desfire ev1. Jika programnya kita running di asus akan terlihat :
Jika smartcardnya didekatkan disekitar tablet, akan terdeteksi seperti dengan pesan dari toast seperti terlihat di bawah :
Naah... toast.maketext itu pesannya seperti terlihat yang ditunjukkan panah, disitu tertulis "Smartcard detected", Jika melihat kembali kode program yang ada pada fungsi onNewIntent, brarti bagian yang if-else dengan aksi tag_discovered. Dari kode program itu juga terlihat, mTag diassign dengan nilai yang dibawa oleh intent. Sow, secara simpel, variabel mTag kita telah memegang object smartcard dalam program dan siap untuk proses lebih lanjut. :-)
Sebelum melangkah ke handle untuk button "write", silahkan tambahkan kode di bawah:
Kode program tersebut berguna untuk membuat record yang akan digunakan untuk membuat NDEF message.
Next, akan ditambahkan kode handle untuk button "write", untuk itu kembali ke fungsi onCreate, kemudian tambahkan kode dibawah (kode ini ditaro didalam fungsi onCreate):
Waaaw.. kodenya agak panjang... Nggg.. dijelasin g' yah.... Singkatnya, pada saat tombol write ditekan oleh user, maka program akan mengecek mTag, jika mTag belum ada isinya atau belum menangkap object smartcard maka akan dikeluarkan pesan ke layar tablet berupa "g' ada smartcard....". Namun jika ada mTag-nya sudah menangkap object smartcard, maka data dari user berupa text yang terdapat pada edittext akan diambil kemudian oleh fungsi createRecord dibuat menjadi records, dari records tersebut dibuat menjadi NdefMessage. Nah NdefMessage inilah yang akan dikirim ke smartcard. Jika berhasil, akan dihasilkan pesan dilayar berupa "Data berhasil ditulis".
Next, mari kita coba jalankan aplikasinya. Kita masukkan text pada field data, kemudian dekatkan smartcardnya, kemudian tekan tombol "tulis", maka akan dihasilkan :
Terlihat "Data berhasil ditulis". Next akan dibuat handle untuk button "Baca". Sebelum itu, tambahkan kode di bawah ke main program (letakkan dimana saja di dalam kelas tetapi diluar fungsi lain) :
fungsi getNdefMessage ini berguna untuk mengambil NdefMessage yang berasal dari intent. Hehehe.. simpel.. :D
Nggg... ternyata kita butuh 1 biji variabel lagi. So, tambahkan kode berikut :
Kemudian di dalam fungsi onNewIntent, tambahkan kode di bawah :
Sebenarnya, kode tersebut sudah membaca data dari smartcard, jadi tanpa tombol read pun kita sudah dapat melakukan proses pembacaan dengan menggunakan fungsi onNewIntent ini.
Siip. Kembali ke fungsi onCreate, silahkan masukkan kode untuk tombol read seperti terlihat di bawah :
Hehehe.. simpel banget, soalnya baru ketahuan diakhir klu tombol read ternyata g' terlalu dibutuhkan... :3..
Ok,,, Mari kita running aplikasinya. Sebelumnya tadi sudah ditulis data ke smartcard yang isinya "hisokapoipo", berarti pada saat tombol baca ditekan, akan dihasilkan text yang sama pada respon smartcard, seperti terlihat di bawah :
Alhamdulillah... Akhirnya selesai juga.. :-)
Mohon maaf jika ada penjelasan yang kurang jelas...
--Sekian---
Download source codenya disini :
https://www.dropbox.com/s/ib0wbevw39drseq/AplikasiNFCSederhana.zip?dl=0